

If the file you’re selecting is not in a relative folder to the currently open document or more than 1 level below the current document you get the option to save the file in a new location relative to the document. You can easily select files from the file system and embed them in your page by using the file open button (…) and selecting a file from the file selection dialog. You can also optionally embed images directly into the Markdown/HTML document as base64 embedded image content. It also offers to save document non-relative files or pasted images to a local relative folder. The dialog also shows a preview of the image you’re pasting so you get an idea at what you’re looking at. The dialog is smart enough to pick up URLs or images from the clipboard when first loaded or if you re-activate the window when no image has been selected yet. This is where the Embed Image Dialog comes in: Typing raw Markdown image links - using the !(image.png) Markdown syntax - works of course, but in most cases I either don't remember the file name I'm trying to embed, or I'm dealing with an image that isn't local to my document and needs to be saved to the local folder first. The most visible way to embed images into your Markdown is to use the Toolbar Image icon (or Alt-I) to bring up the Embed Image dialog. If you use the HTML output created by Markdown Monster however the raw HTML passes through and you’ll see the styled content as shown above. For example, GitHub doesn’t allow style information and instead allows a few attributes like height, width, align to provide some of these feature with special syntax. Note that how well this works and the syntax used may depend on where this markdown or HTML will end up getting rendered. The following HTML is also legal Markdown: Markdown also supports raw HTML syntax, so if you need to adorn your image with additional tags or styles you can do that as well: If the image exists in a local and linkable folder the !(image) and you know the URL or file you're linking to this bit of simple syntax is often the quickest way to get an image into the page. Some typical image markup may look like this: Here's an image of a drag racer in action: !(Dragster.jpg) Move along. Markdown is a text format so naturally you can type in the Markdown representation of an image using !(image.png) to put an image reference directly into the editor. Sometimes we browse for images in folders, other times we pick up images off a Web page simply copying it to the clipboard and other times we just want to pick a file from disk and embed it.Īll of those options are supported along with the base feature of just typing an image link into the Markdown. The goal is to provide all these options because there are a lot of different ways we often interact with images.

Use the Screen Capture Tool to Capture Screen Shots.Drag and Drop image files from Explorer into the document.


Macdown figure code#
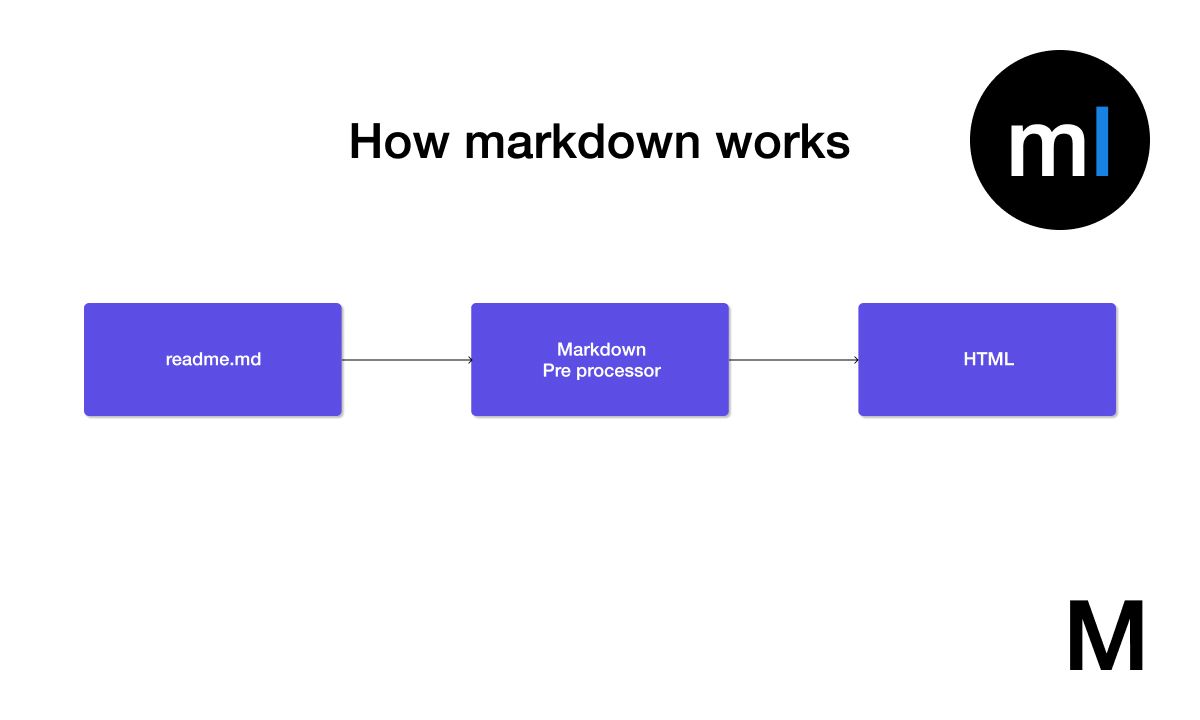
When you’re creating content you are usually dealing with a number of things beyond plain text like code snippets, feature widgets and most importantly - images. One good justification for using a rich editor for editing Markdown or a Weblog entry is that you can provide some additional features above and beyond what a simple text or code editor can provide. Getting Images into Markdown Documents and Weblog Posts with Markdown Monster


 0 kommentar(er)
0 kommentar(er)
